配色が上手いかどうかは、知識量に比例する
世の中には様々なデザインがあります。パワポの資料、チラシ、ポスター、家具、雑貨、建物等、私達はデザインに囲まれて生活しています。 そして、デザインには「美しい」「かっこいい」配色のデザインもあれば、「パッとしない」「ダサい」配色のデザインもあります。 では、なぜそのデザインが「パッとしない」配色になっているのか、言語化できるでしょうか。
配色はセンス=持って生まれた感覚で決まると思われがちですが、実は理論に基づく部分も多いです。 色彩理論を理解する事で、良い配色の仕方、反対に駄目な配色の仕方が分かるようになります。
色彩理論を知るメリット
色彩理論を知ると以下のようなメリットがあります。
- 色彩理論を理解する事でセンスの良い配色が分かり、説明会等の資料作成に活用できる。
- Webサイトやパンフレット制作を制作会社に依頼する際に、配色のイメージを適切に伝えられるようになる。
- 色彩理論を理解する事で法人のインテリアや制服、建物、パンフレット、Webサイトに至るまで、適切な配色が考えられ、効果的なブランディングが行える。
ここではよく用いられる色彩理論について、簡単に見ていきましょう。

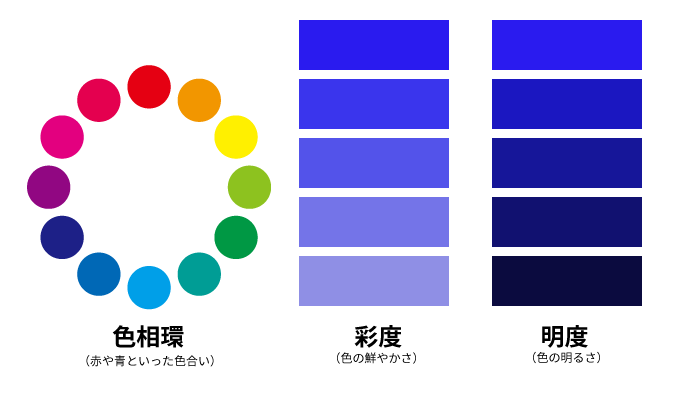
色彩理論の基本として色相、明度、彩度というものがあります。
- 色相・・・赤や青といった色合い。
- 明度・・・色の明るさ。
- 彩度・・・色の鮮やかさ。
また、色相を円の形に並べたものを色相環と言います。配色はこれらを組み合わせる事で行います。ここが基本中の基本なので覚えておきましょう。
綺麗な配色の仕方
あまり色を使用しない
実は綺麗な配色を行う上で重要です。もちろん色を多用して綺麗なデザインもありますが、実は結構難しいです。
色の使用は基本的に3色までに留めましょう。


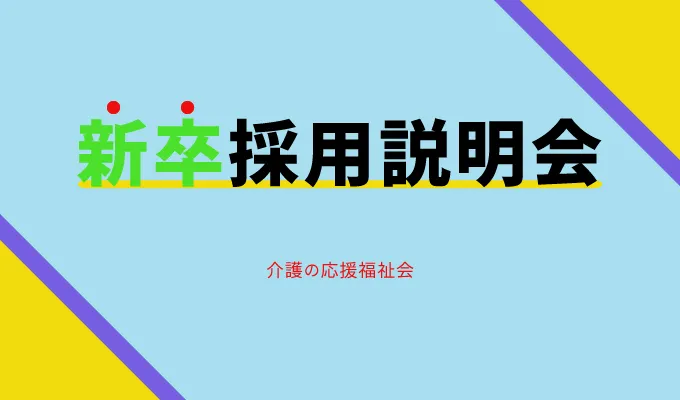
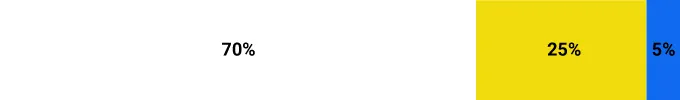
メインカラー、サブカラー、アクセントカラーの3色に限定する
- メイン(ベース)カラー70%
- サブカラー25%
- アクセントカラー5%
この割合で配色を行うと綺麗になりやすいと言われています。私もデザインを作るときはこの割合を意識しています。当然状況に応じてこの割合を調整する事もあります。

トーンを統一する
トーンとは明度と彩度の組み合わせです。要するに色の明るさと鮮やかさを一定に保とうという事です。
トーンが統一されていない配色は(例えば明度の低い色と彩度の高い色を組み合わせる等)ちぐはぐに見えてしまいます。
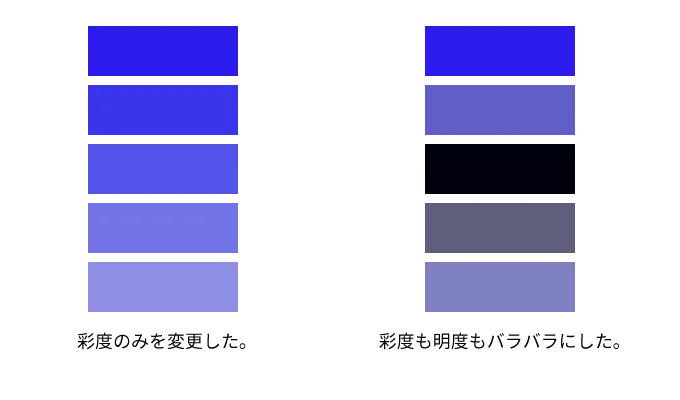
彩度は低くしたまま明度は高くする等、一定の規則性を持って配色を行うと綺麗に見えます。
例えば薄い水色、少し濃い水色、濃い水色の3色に限定する等の場合です。 色相は同じ色で統一し、
明度か彩度のどちらかのみ変化させると綺麗に見えます。統一感を出したいときに使用します。
他にも、色相環の隣り合った色同士を使用する方法もあります。

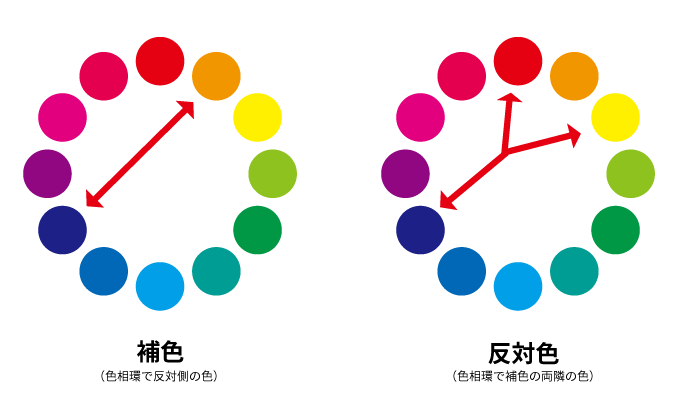
補色と反対色を使用する
補色とは色相環で反対側の色同士の組み合わせです。反対色は補色の両隣りにある色です。
例えば赤と緑、青とオレンジ等です。インパクトを出したいとき、目を引きたいときに使用します。

インテリアを色彩理論の観点から考えてみる

色彩理論はあらゆるものに適用できます。インテリアを色彩理論の観点から考えてみると、
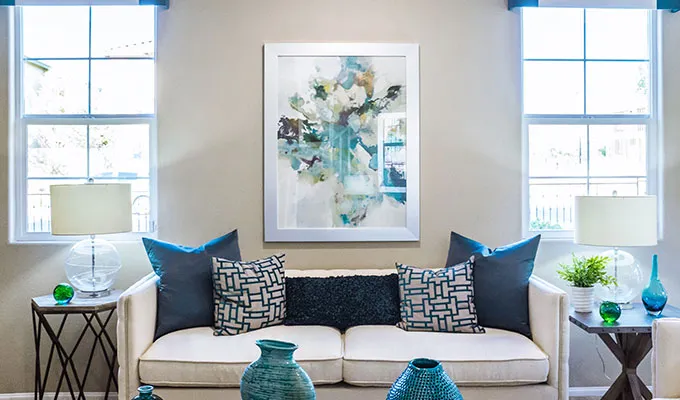
施設のインテリアにも応用できると思います。この部屋の画像をご覧ください。
お洒落にまとめられていますね。今まで見てきた色彩理論を当てはめて考えてみると、
どこがどうお洒落なのか言語化できると思います。部屋全体は白で、壺やクッション、
壁にかかった絵画等、全体的に寒色系でまとめられており、爽やかな印象です。
いかがでしたでしょうか。
次回はブランディングに活用するための方法についてお伝えします。
